今日は狂犬病予防注射を受けてきました。
ほんとに打ってるんですか?な〜んて聞きたくなるくらい早い電光石火の早業な先生の手際に度肝を抜かれました。
りんどうも桔梗もポカーンとしているうちに終了しました(´ω`)
さて。
今までリンクはCGIを設置して別ページにしていたのですが
ブログ内に新しくページを作りました。
【コチラ】
リンクバナーを用意している方がいらっしゃるし、せっかくなのでバナー付リンクにしてみました。うちもバナーあるよ〜と言う方はぜひお知らせくださいませ!
バナーってこんなのです。
最近はブログが主流で出番が少なくなりましたが・・・
「バナーって、どうやってつくるの?」
「なんか特殊な画像なの?」
と思われている方、そんなことはありませんよ〜!
バナーサイズの画像や写真を用意して、サイト名(ブログ名)のテキストを入れるだけで立派なバナーになります。
バナーだからと言って特殊な加工が必要とされたりなどはありません。
せっかくなので、作ってみましょう!
レッツ☆バナー!(何それ)
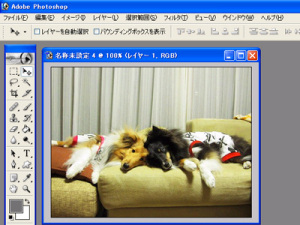
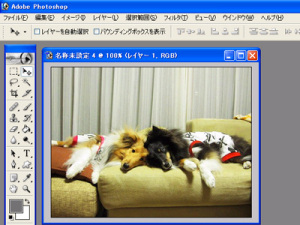
まずはお気に入りの勝負写真を用意します。
親ばか仕様は基本ですよ。

ドクロシスターズ なんて可愛いんでしょう
.*・゜゚・*:.。..。.:*・゜(n‘∀‘)η゚・*:.。. .。.:*・゜゚・*
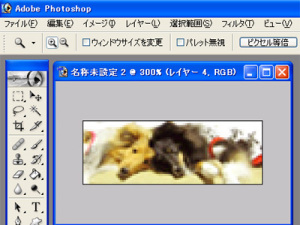
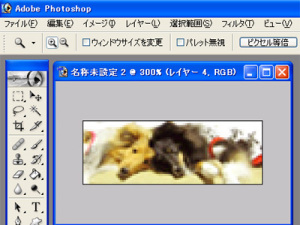
写真をバナーのサイズにします。
加工らしいところはこれくらいですよ。
細かい作業なので300倍に拡大しております。

個人的にはサイズは一番メジャーな88×31ピクセルがオススメです。
にほんブログ村もこのサイズのバナーがありますね(コレ↓)。

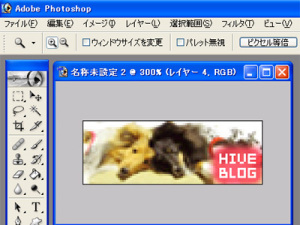
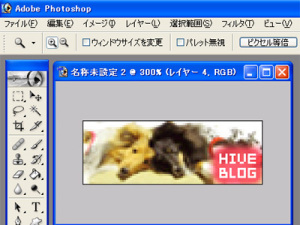
サイト名を入れましょう。
画像がちっちゃいので文字も小さいです。

はいぶ ぶろぐ・・・と
・・・って
コレ うちの子の写真じゃないですから〜ヾ(`Д´)ゝ
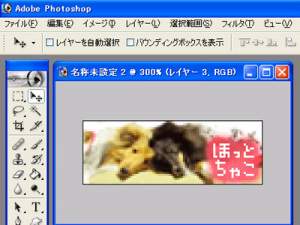
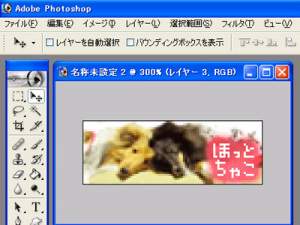
ほっとちゃこ・・・っと これでオッケー!!

ちーさん勝手に作っちゃった ごめんなちゃい('▽')テヘッ☆
テヘッ で許されるのかという疑問を抱きつつ完成(汗
こんな感じです。
画像クリックで「ほっとちゃこ」に飛びまーす。


小さいので適当にやってもそれっぽく仕上がるのがバナーの良いところ(爆)
私はAdobe Photoshopというソフトで作成していますが
その他の写真加工ソフトやお絵描きソフトでも問題なく作れます。
みなさんもぜひ挑戦してみてくださーい!
<<< 閉じる